Company: Vesttoo is a pioneering insurtech company leveraging AI and data science to revolutionize insurance risk assessment, redefining non-catastrophe insurance-linked securities and bridging the gap between insurance and capital markets.
My Role on this Project: UX/UI
Year: 2023.
THE Problem and CHALLENGES : Why Redesign the Website?
Over the years, our product has rapidly evolved, rendering our value proposition outdated. This website redesign addresses several key issues:
- Outdated Value Proposition: The previous website did not effectively communicate Vesttoo’s new value proposition.
- Brand Evolution: The website needed to reflect the updated branding to align with the company’s growth and vision.
- User Experience Issues: The slide-based layout required excessive scrolling, causing high user drop-off rates before reaching the end of the page.
- Limited Analytics: The fragmented development by various freelance developers led to inconsistent design and limited data analytics capabilities.
- Maintenance Difficulties: The existing website structure made it challenging to update content without relying on freelance developers.
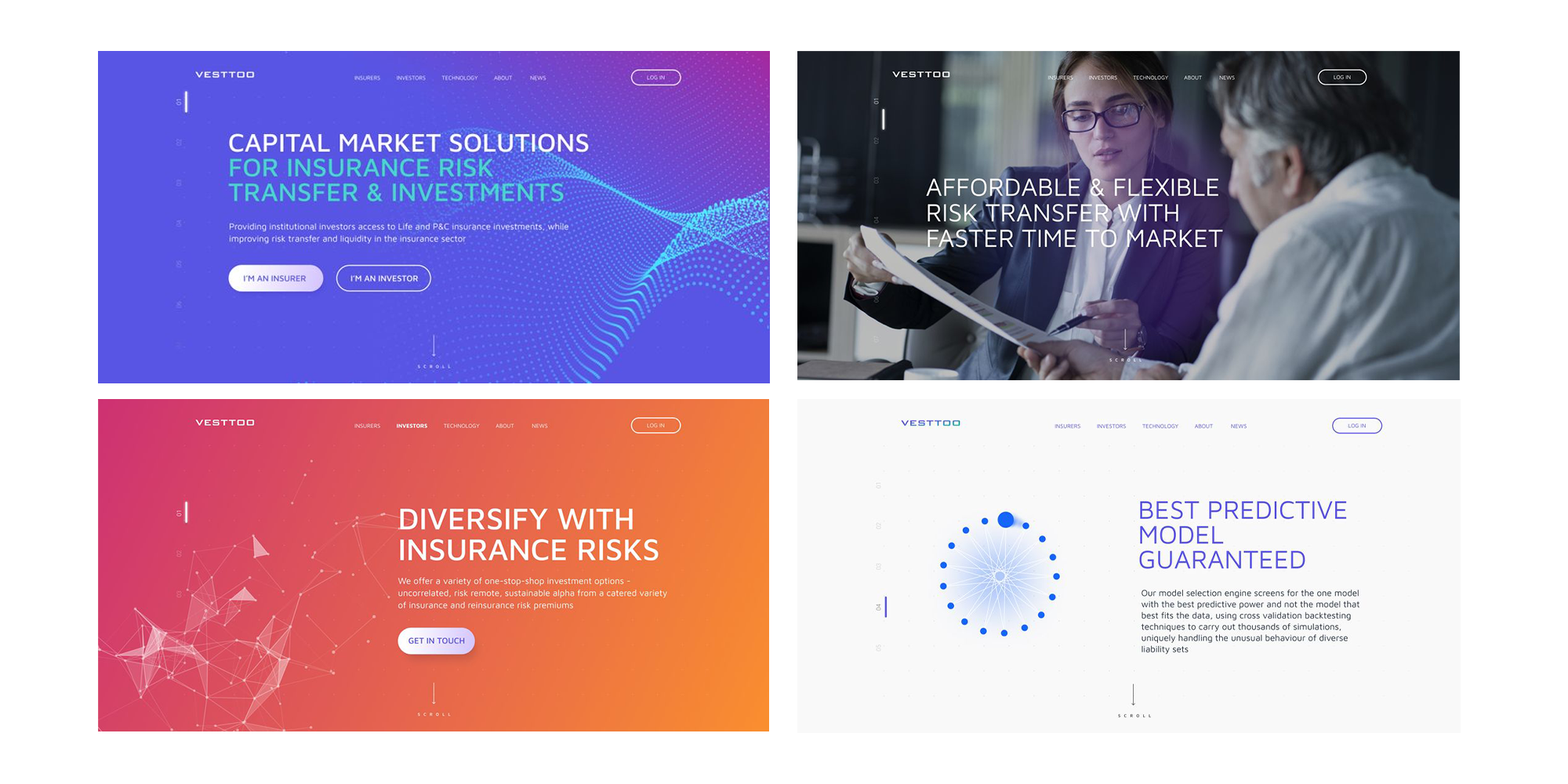
Previous website:

Given these challenges, a website redesign was essential to accurately reflect our updated brand, improve user experience, enhance analytics capabilities, and streamline content maintenance.
Project Goals:
THE APPROACH AND DESIGN PROCESS
1 – Research:
- Competitor Analysis: Studied competitor brands and industry design trends to identify opportunities for differentiation.
- Collaborative Planning: Worked closely with the copywriter to ensure the value proposition was clearly communicated across all pages.
- Stakeholder Interviews: Conducted in-depth interviews with stakeholders from different departments to gather insights and client feedback.
- Brainstorming Sessions: Collaborated with the marketing team to identify gaps and opportunities for improving existing features
2 – Key Findings / Insights:
- The website needed to emphasize “Why Us” to effectively communicate the benefits of choosing Vesttoo.
- There was a need to incorporate more educational content to cater to both target audiences.
- The slide-based format limited data tracking and user engagement.
- The current website’s structure made it difficult to update content independently.
SOLUTIONS
- Website Redesign: Rebuilt the website from scratch using WordPress, enabling easy updates to images, text, and other content.
- Brand Integration: Implemented the new brand guidelines to create a cohesive brand identity, including audience-tailored visual elements.
- Enhanced Visuals: Refined the color scheme and iconography, adapting the primary colors for each target audience.
- Improved Navigation and Tracking: Enhanced site navigation and integrated robust tracking tools for better data analytics.
- Restructured Navigation: Redesigned the full navigation, including the menu and footer, to be more user-friendly and SEO-friendly.
DESIGN DEVELOPMENT:
Based on our audience research, we’ve identified key areas for improvement in our content strategy. We’ve developed a plan to produce high-quality, engaging content tailored to our target audience’s needs and interests. Additionally, I’ve restructured the website’s navigation, including the menu and footer, to improve user experience and SEO performance.

After finalizing the content strategy and information architecture, I proceeded to create wireframes. These low-fidelity mockups were designed to clearly communicate the value proposition and simplify the user experience. I also collaborated with the copywriter to ensure the text aligns with the purpose of each section.

Pages Overview

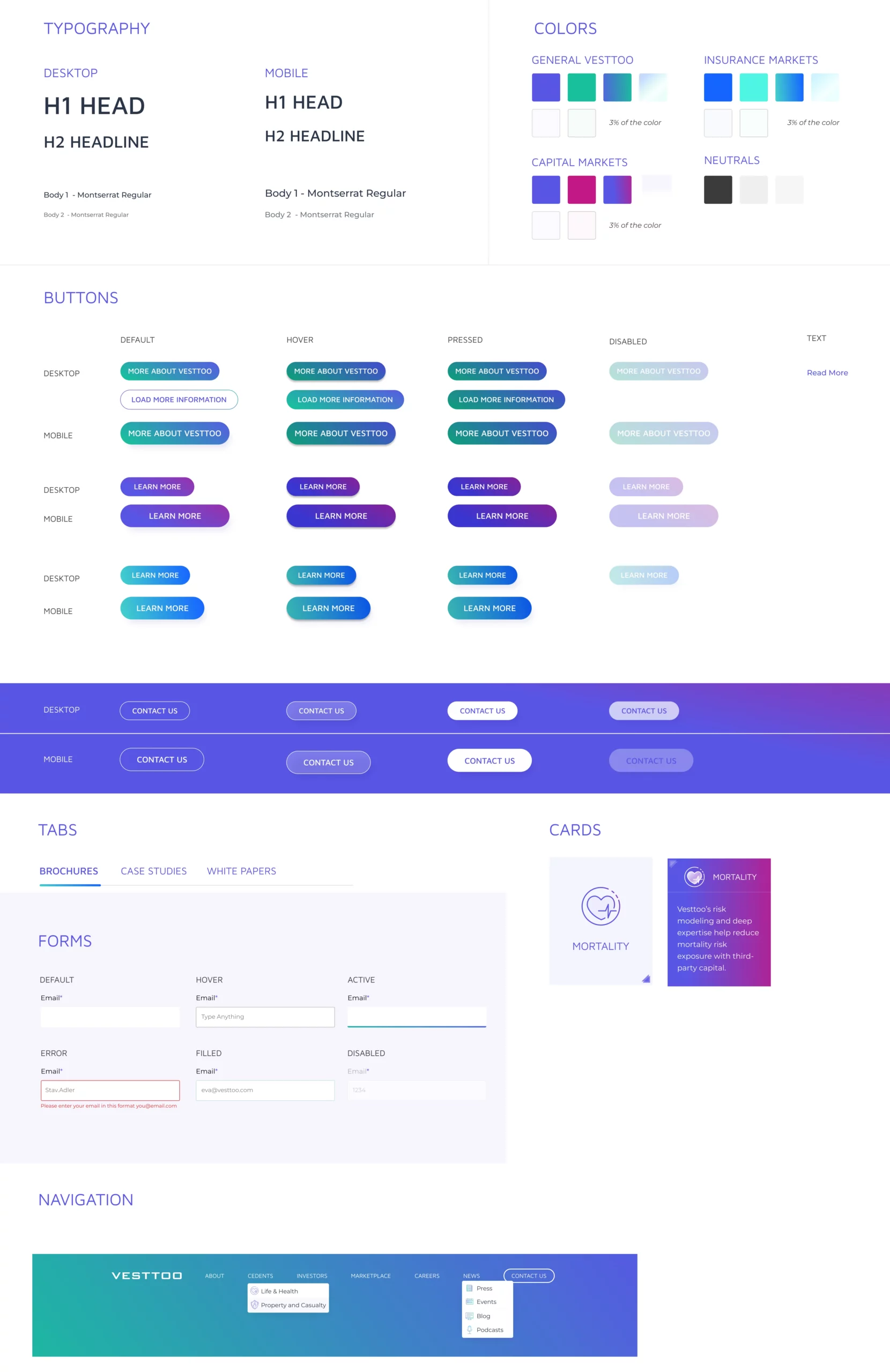
Once this was established, I then establish a design system—a set of reusable components to ensure consistency and efficiency. I started with basic elements like colors, typography, buttons, and form fields, then combined these to create more complex components such as navigation menus, headers, and footers. The design system assured the consistency through the website, the alignment with our brand guideline and the collaboration with the devs to implement the website.